Continuing on from the Indicators Tutorial we will add a progress slider and a slider bit. Create a new layer above the existing 'indi_play' layer and name it 'progresslr' as shown in Figure 1.
TIP: Progress bars, Volume bars and Balance bars have 4 directions available to them. This is denoted by the lr, rl, tb and bt at the end of the keyword. lr = Left to Right, rl = Right to Left, tb = Top to Bottom, bt = Bottom to Top
|

Figure 1
|
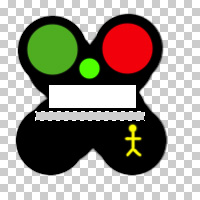
Draw onto the layer that you just created and make a shape that would make a good Left to Right progress bar. See Figure 2 for an example.
Load it into Xion and begin playing a song. You will notice that the progress bar 'fills' from left to right as the song progresses.
You can also click to set a new song position and Xion will begin playing from there. |

Figure 2
|
Now we will add a Slider Bit which will stick itself to the end of the progress bar automatically, updating when as the song progresses.
Create a new layer directly above the progress layer you just created and name it 'sliderbit' |

Figure 3
|
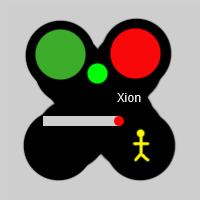
Draw onto the layer something that might represent a small gripper or button.
When done, preview it in Xion and you will notice that as the progress bar fills, the slider bit will now follow it.
See Figure 4 for an example. |

Figure 4
|